Bom dia, Boa tarde, ou, Boa noite, pessoal! No decorrer desse artigo, iremos entender como os métodos de array map(), reduce() e filter() funcionam usando JavaScript.
O que são métodos de array?
Em resumo, métodos de array em JavaScript são funções já embutidas na linguagem. Cada método tem uma função diferente e elas te permitem fazer alterações e manipulações, fazer cálculos, fazer remoção… etc, em um array. Dessa forma, você não precisa escrever tudo do zero e manualmente, assim, te poupando tempo.
Métodos de array são muito importantes e para usá-los com eficiência, é importante entender como funcionam, de fato. JavaScript possui uma variedade enorme desses métodos e alguns exemplos deles são: concat(), copyWithin(), every(), filter(), flat(), flatMap(), forEach(), indexOf(), lastIndexOf(), map(), reduce(), reduceRight(), reverse(), slice(), some(), sort(), splice()… etc.
Sem dúvidas, são muitos, no entanto, argumentavelmente, os mais usados e mais importantes seriam os três: map(), reduce() e filter(), tópicos do artigo de hoje.
Map()
Sintaxe
Antes de tudo, é importante ressaltar que, você pode utilizar o map() escrevendo ele de várias formas diferentes, pode escrever com arrow function, pode escrever com função callback, e, pode escrever da forma mais “tradicional” de escrever função, e que estamos acostumados; definindo a função, parâmetro e depois seu retorno, respectivamente.
Porém, pelo bem da simplicidade e objetividade desse artigo, faremos o exemplo utilizando a última sintaxe, dessa forma, fica mais fácil para você, leitor, discernir e compreender os conceitos apresentados.
map(function (elemento) { instrução })
O método map() cria um novo array, preenchido com os resultados da chamada da função que você forneceu. Essa função passou por cada elemento do array inicial e o “transformou” no segundo array devolvido.
É importante notar que, esse método não altera o array original, apenas retorna um novo, e você quem especifica o que o novo array será. Por exemplo, você pode usar map() para multiplicar cada elemento de um array por um número desejado.
Entendendo isso, é compreendido então que o método map() pode ser usado como uma alternativa para laços de repetição, que iteram sobre o array. Vamos ver isso na prática:
Aqui temos o array nums:
let nums = [1, 2, 3, 4, 5]
Agora, o que nós queremos fazer é que cada elemento dentro de nums seja multiplicado por 5. Isso pode ser feito com um laço de repetição:
for (let i = 0; i < nums.length; i++){
nums[i] = nums[i] * 5;
}
console.log(nums);
//resultado esperado: [ 5, 10, 15, 20, 25 ]Mas, isso também pode ser feito utilizando o método map() e obtendo o mesmo resultado:
let novoArray = nums.map(function(array){
return array *5;
});
console.log(novoArray)
//resultado esperado: [ 5, 10, 15, 20, 25 ]Dessa forma, foi criado um novo array cujo retorno é o array antigo multiplicado por 5.
Primeiro, foi definido o novoArray que recebe o array original, nums, utilizando o map() é definida a função que recebe os (elementos do array como parâmetro e) {retorna cada elemento multiplicado por 5}
Reduce()
Sintaxe
Como o método map(), existem várias formas de escrever o método reduce(), com callback, com arrow function… etc. Mas, aqui, novamente, iremos utilizar da forma mais “tradicional”;
reduce(function (acumulador, valorAtual) { instrução })
Aqui, já é notável que, diferente do map(), o reduce() precisa de dois parâmetros, o acumulador e o valor atual. Abaixo entenderemos o porquê.
Como o próprio nome já diz, o papel do reduce() é “reduzir”. Esse método irá executar uma função (fornecida por você) para cada elemento do array, resultando num único valor de retorno.
Dessa forma, você pode reduzir um array de cinco elementos em apenas um valor, por exemplo, somando todos eles, multiplicando todos eles… etc. Ai é com você!
Como no tópico anterior, para exemplificar na prática vamos usar o array nums:
let nums = [1, 2, 3, 4, 5]
Agora, o que queremos fazer é somar todos os elementos do array e retornar um único valor. Fazendo da forma tradicional, utilizando um laço de repetição, ficaria assim:
let total = 0;
for (let i = 0; i < nums.length; i++ ){
total += nums[i];
}
console.log(total);
//resultado esperado: 15No entanto, a função do método reduce() é facilitar a vida dos devs e portanto, refazendo utilizando o reduce() ficaria dessa forma:
let total = nums.reduce(function(total, nums){
return total + nums;
}, 0);
console.log(total);
//resultado esperado: 15A variável total é o nosso acumulador, nums é o nosso array, dessa forma, sempre que um elemento for somado, esse resultado é salvo na nossa variável total e o próximo elemento é somado com o valor atual da variável total.
Por isso, é necessário o acumulador, pois os elementos somados precisam ser salvos para que esse resultado seja operado ao resultado total atual.
filter()
Sintaxe
Da mesma forma que os dois métodos acima, você pode escrever esse métodos de várias maneiras, com arrow function, com callback… etc. No entanto, da mesma forma que os dois métodos acima, a sintaxe que vamos utilizar para exemplificar segue o padrão mostrado até agora.
var newArray = array.filter(function(elemento) {condição});
Como o próprio nome já sugere, esse método irá filtrar os elementos do array e retornar apenas o que foi especificado. Dessa forma, ele não necessariamente está executando uma instrução, mas sim, verificando se a condição definida é verdadeira ou falsa.
Por exemplo, imagine que em um array que contém idades, você precise retornar apenas a idade de quem tem mais de 18 anos. Você precisa filtrar tal array com a condição <18.
O filter() vai passar por cada elemento do array verificando se essa condição é true, se for, esse elemento será retornado, caso seja false, o elemento não será retornado.
E vamos exemplificar na prática, novamente, utilizando nosso array nums:
let nums = [1, 2, 3, 4, 5]
O que queremos dessa vez é filtrar apenas os números pares de nums, usando o filter() , ficaria assim:
let array = nums.filter(function(num) {
return num % 2 === 0;
});
console.log(array)
//resultado esperado:[ 2, 4 ]Dessa forma, nossa função recebe os elementos do array e verifica a condição num % 2 ===0;
Conclusão
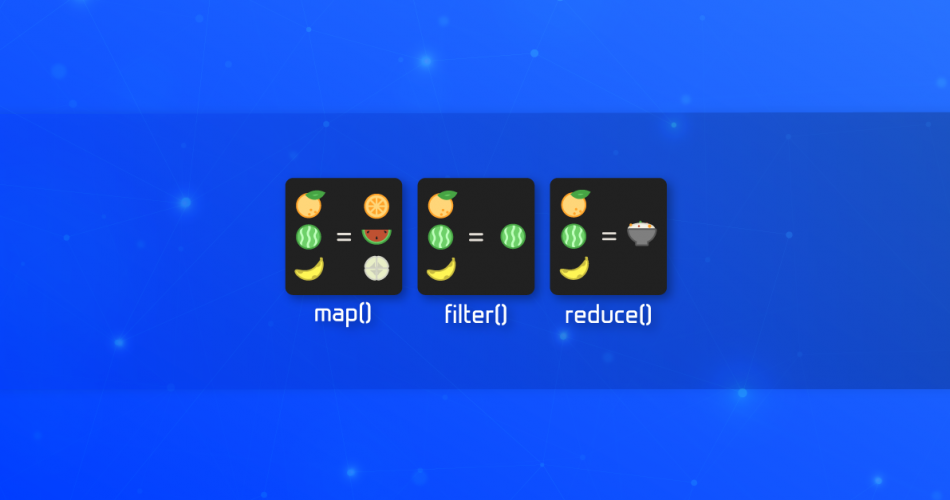
O conceito pode ser resumido em uma imagem:

Vimos então como funcionam os métodos de array map(), reduce() e filter() e entendemos como utilizá-los para cada finalidade.