O Visual Studio Code (VS Code) é uma das ferramentas mais utilizada na comunidade de desenvolvedores, inclusive em nossos cursos. Nesse artigo mostrarei o passo-a-passo para instalação e configuração do Visual Studio Code, além de dar algumas dicas. Vamos lá!
Instalação no Windows
Entre no site oficial e faça o download do arquivo de instalação

Após baixar, basta abrir o instalador e começar o processo. Na tela de “Acordo de Licença” é necessário aceitar os termos e clicar em “próximo”.

Em seguida, em “Selecione o local de destino“, você deve definir o local da instalação. Você pode escolher o local que preferir. Eu escolhi instalar no meu HD secundário.

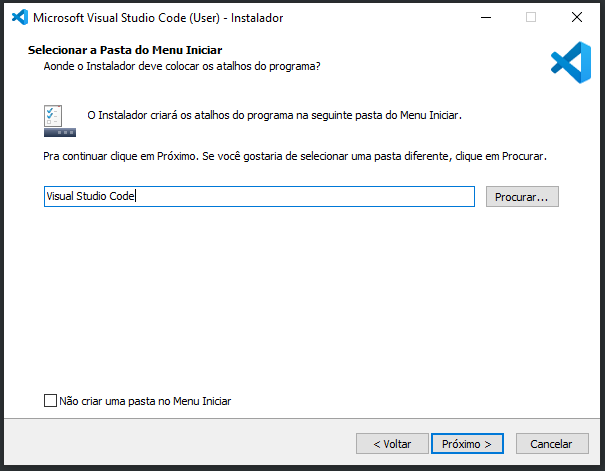
A configuração seguinte é opcional, mas eu recomendo que você não altere nada aqui e clique em “próximo”.

Agora chegamos em uma parte importante da instalação! A opção de “Selecionar tarefas adicionais“. Selecione todas as opções, como na imagem abaixo. Isso vai facilitar bastante o uso do VS Code.

Feito isso, clique em “instalar” e pronto!
Testando
Agora, é preciso testar se a instalação realmente deu certo. Clique dentro de qualquer espaço em branco de uma pasta. Você verá a opção “Abrir com Code“, que fará com que a pasta em questão seja aberta no VSCode.

Você também pode selecionar uma pasta e clicar com o botão direito que essa opção também vai aparecer.

Para testar se o VSCode foi adicionado ao PATH corretamente, podemos utilizar o seguinte comando:

Ao utilizar esse comando, a pasta para onde o terminal está apontando será aberta no VSCode. Se tudo isso tiver funcionado, pronto! A instalação foi concluída com sucesso!
Instalação em outros sistemas operacionais
A intalação no Linux varia um pouco de distro para distro, de modo que seria inviável colocar tutoriais de cada distro aqui nesse artigo. Por isso, recomendo o tutorial do próprio VS Code para Linux.
Em relação ao MacOS, como temos poucos alunos que usam esse sistema, não vou demonstrar o passo-a-passo nesse artigo. Da mesma forma, recomendo o tutorial do próprio VS Code para MacOS.
Configurações
Para acessar as configurações você pode usar o comando “CTRL +”, ou navegar pelo menu, como na imagem abaixo:

Aqui você encontrará várias opções de configuração. As mais comuns são a de “auto save“, que salva cada palavra digitada no código; e o “format on save“, que formata o código ao salvar.
Atalhos
Você pode acessar o menu dos atalhos com o comando “CTRL +K CTRL + S”. Basta segurar o CTRL, apertar K, e apertar S, um após o outro. Ou você pode navegar pelo menu, como na imagem abaixo:

Aqui você pode quais são os comandos e atalhos pré-definidos do VS Code. O mais utilizado, sem dúvidas, é o “CTRL + S”, para salvar o código.
Extensões
Para acessar a loja de extensões, clique no último ícone da coluna do lado esquerdo. Existem centenas de extensões que você pode instalar para os mais variados usos.

As extensões mais comuns são aquelas que dão suporte às linguagens, porque é recomendado que sejam instaladas as extensões referentes às linguagens com as quais você quer trabalhar.

Uma extensão muito útil e bastante utilizada é o Code Runner. Com ela você consegue executar o código dentro do próprio VS Code, usando o comando “CTRL + N”, e pode parar a execução usando o comando “CTRL + M”.

Uma outra extensão que quero recomendar é a Bracket Pair Colorizer, que serve para colocar cores ao utilizar os parênteses, chaves e colchetes, colorindo a parte inicial e a final da mesma cor. Isso ajuda muito a saber onde começa e termina cada sentença de código.

Traduzindo para o português
Por padrão, o VSCode é instalado em inglês, mas é possível deixá-lo em português usando uma extensão. Para encontrá-la, clique no ícone da loja de extensões e procure por ‘pt br’, desse jeito:

Clique em “install” e depois em “restart” na janela que aparecerá em seguida. Pronto, o VS Code estará em português!
Conclusão
Então é isso, até aqui você já aprendeu a fazer a instalação e configuração do Visual Studio Code, além de ter conhecido algumas dicas valiosas e super importantes que podem te ajudar bastante em diversos projetos das formas mais variadas. Até a próxima!

